By Meghashri Dalvi
With the current trend of applications delivering a better User Experience through improved User Interfaces, can we do away with the User Assistance altogether?
One group of professionals do believe so. They argue that a well-designed and intuitive interface can itself provide all the user instructions. It is true to some extent. Some of the best user interfaces demonstrate clever use of familiar icons, embedded instructions, and useful tool-tips.
However, the point to note is that an interactive User Interface (UI) is only a “part” of the product and not the whole product, and so are User Instructions! They are only a “part” of User Assistance (UA) and not the whole UA.
Newer applications typically tend to be feature-rich and provide lots of possible paths to get to the user goals. Some of these paths are certainly intuitive, while some need detailed coaching. One may ask the questions,
How do we communicate this macro-level information?
Where do we fit the domain-specific glossary, and application-specific terminology?
How do we convey troubleshooting advice, support information, productivity boosting hints, and tips?
Pew Research concludes that “The mobile device will be the primary connection tool to the internet for most people in the world in 2020”. The Nielsen Norman group reports that “it is 108% harder to read on mobile screens”, and hence the User Interface of mobile apps need to be extremely de-cluttered. Not to forget that mobile apps need a small footprint. As screen real estate comes at a premium, not much can really be embedded in the mobile UI.
So where does all this information go?
A Good User Experience….
“It’s a myth that intuitive designs don’t need user assistance. Difference is what kind of user assistance you offer”, Ayssa Fox, Director of Information Development at NetIQ Corporation tweeted in March 2014, and she is spot on!
A good User Experience (UX) will always have to be inclusive of a good User Assistance (UA). In fact a good UX must put a lot of thought into its UA component – for content and as well as presentation. There are a number of reasons supporting this outlook:
- User demographics are now more diverse than ever
- Fast evolution and faster obsolescence of products, platforms, and trends
- Feature creep and constantly evolving UI are overwhelming
- Already too much cognitive load on users
- Increased need for managing cultural aspects
With this rationale in mind, it would not be wise to do away with UA. Even minimalism does not support total abandonment! The UX champion Joe Welinske says – “the UX of a robust product is also enhanced through comprehensive user assistance.”
What a good UX essentially needs is re-thinking UA and presenting it integral to the UX. Rather than merely “assisting” users when they need help, the UA should proactively “guide” users to get their job done proficiently.
The example below describes how the procedure is guided proactively.
Levels of User Assistance…..
Let’s take a step back and examine what User Assistance (UA) is. User Assistance is any interface element that helps the user to use the application correctly. Note that the UA need not appear as traditional help. Most of the modern applications do not even have any Help button. However, a good UA can be seen at multiple levels.
- Primary: provides information at the point of use, without users requesting any help. Examples include correct screen titles, action-implying task names, intuitive button labels, correct control labels, clear navigation icons and tool-tips for icons, for mobiles – clear indication of taps and double-taps
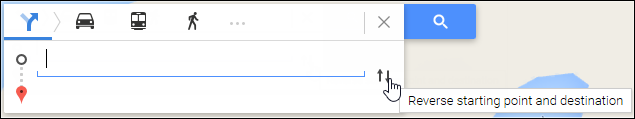
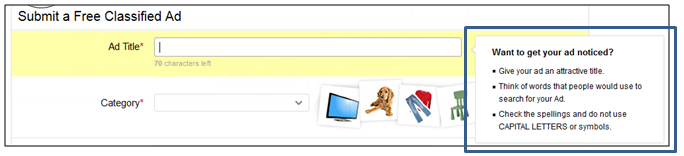
- Secondary: takes users to the next step through see also links, gives system information such as status notifications and error messages with action advice, provides procedural guidance, simplifies troubleshooting through wizards, and delivers contextual tips at pain points as illustrated in the following example.

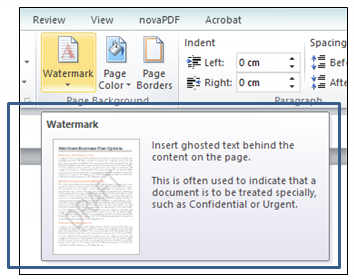
- Beyond: encourages users to go beyond immediate tasks by providing supplementary information and learning opportunities, inspires through domain glossary and best practices, educates with conceptual information in tooltips as shown below.

UA can be effectively delivered through dynamic interactive communication, audio/video formats, infographics, demos, walkthroughs, personalization, and several other concepts to maximize the experience of the product.
Finally, to quote Steve Jobs, “Design is not just what it looks like and feels like. Design is how it works”. A good UA will always enhance the experience of a good design!
Dr. Meghashri Dalvi has combined her love of writing with engineering and management experience to create a successful career in Technical Communication. She currently works as Consulting Technical Communicator and Researcher. You can reach her at meghashri@gmail.com




One Comment
Comments are closed.