By Savitha Nayak
Introduction
Designing for global audience requires us being aware of certain essential dynamics of scale, diversity, and sophistication. Here are the top UI design guidelines or heuristics about how best to design for multilingual and multi-device user interfaces. And also contains important design cues relevant to various screen resolutions. These guidelines could help in ensuring uniform UI look across devices.
Design Guidelines for Multilingual Interfaces
- Global design template: When designing for global audiences, ensure that you create a global template with sufficient customization options for font specifications, line length, and color to provide uniform user experience on all your sites and to make it simple for users to search for the same information.
This calls for maintaining the design style sheets separate from the content. This technique of slotting the localized content into the same design template frees up the time, effort, costs involved in improvising the look across the multilingual sites.
- International spirit and local look: Users trust the sites that have local or national appeal. Studies from Asian countries, Germany, the UK prove that they choose the local versions of international brands. For example, consider registering with a local domain name for your website.
- Right name: The choice of website name becomes crucial when it scales geographies. For example, a linguistic faux pas occurred when Coca Cola was launched in China. The name was first rendered as ‘Ke-ke-ken-la’, which the company discovered that it meant, ‘bite the wax tadpole’. Therefore, due care is essential when choosing a name for your site.
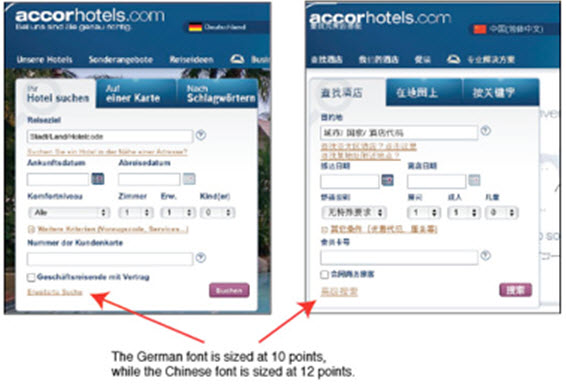
- Text expansion and contraction: The site design needs to be flexible to variations in text length owing to text expansion and contraction. For example, Chinese, Japanese, Persian use larger font sizes than English, French, German, and so on. The recommended practice is to set a goal of 35 percent expansion to safely design for any target language.
 Source: http://www.accorhotels.com/gb/india/index.shtml
Source: http://www.accorhotels.com/gb/india/index.shtml
Similar to the above, the design of the website needs to adapt to the length of words. For example, the word ‘search’ takes up 10 characters in French but only two characters in Japanese.
5. Navigation: When considering multilingual website design, some languages can force-move the navigation bars or alter entrance pages. Make sure that the layout is optimized for such language adjustments. This also requires ensuring that the option for choosing a language is highly visible and available at the beginning of the site page.
6. Graphics: The UX/ UI designer requires using only culturally relevant images as they have different connotations depending on the people culture. A thumbs up sign can mean “okay” in the western world but it is more likely to mean ‘man’ or ‘male’ in Japan. The designer also requires ensuring the alternate text displays correctly in the target user language.
Avoid heavy graphics or flash elements that will slow the loading time on international servers.
7. Text direction: If your site caters to languages written from right-to -left and left-to-right, make sure that the layout design is compatible with the text alignment of the language. For example, the United Nations website adapts its layout for the Arabic language, which is written from right-to-left.
Source: http://www.nomensa.com/blog/2010/7-tips-and-techniques-for-multi-lingual-website-accessibility
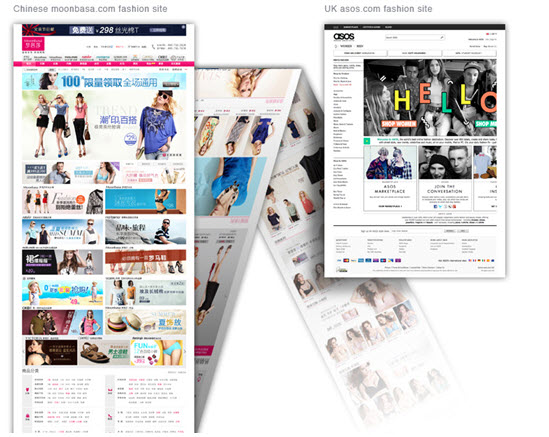
8. Interface preferences: The proposed design needs to fittingly meet the requirements of optimized content for different languages and devices. For example, some nationals prefer minimalistic web interfaces with simple task-oriented user experiences; others prefer busy interfaces with lots of options and content.
Source:http://fransgaard.com/what-responsive-design-brings-to-multi-lingual-interfaces/
9. Colors: This seemingly small consideration has serious differences in interpretation. The website design needs to reflect the cultural differences. For example, green color has religious connotations in Islamic countries, whereas it is associated with environment in Western cultures. Designers are also aware that different colors can have a psychological effect on the people viewing them.
10. Formats: When the users are spread across the globe, it becomes necessary to ensure that the format for currencies, units of measurement, time and dates are correctly represented based on the country’s usage.
Design Guidelines for Multi-device Interfaces
- Design choice:Evaluate performance – a key factor in the initial stages of design process.
- Branding: Ensure consistent look and feel, and content that resonates the company brand and business strategy.
- User centric: Ensure that the functions provide users the ‘in my control’ feel, and is based on web and device policies.
- Information architecture:
- Categorize the primary and secondary navigation options, logically, with supportive cues, such as breadcrumbs and navigation links, buttons.
- Build less hierarchy, more distinct categories, proper labels, and apply device interaction patterns.
- Conventions:
- Use simple and clean interfaces – easy to understand, use, and remember.
- Maintain minimum size of (44 x 22 pixel) for the tap area.
- Allow 12-pixel gap separating one tap object and another.
- UI flows: Bridge the gap between user input and system output by progress notifications, meaningful tips, animations, and so on without, however, disrupting the user’s workflow.
- Elements: Achieve a sensible mix of the number and type of UI elements, their size, resolution, and depth considering loading and behavior. Avoid full size images and strike a balance between quality and load time.
- Efficiency: Prioritize and optimize features, enhance the mobile device functionality capabilities.
- Responsive, adaptive plan: Optimize a single site across devices for ease of tracking and monitoring a single URL, and for consistent user experience. Go for minimal design while ensuring usability for different resolutions and devices.
- Typography: Considering readability and easing vertical scrolls, ensure:
- The font style holds 35-50 characters in a line. The typefaces are regular sans serif with even strokes.
- Line-spacing are upwards of 150 per cent of the point size for content-intensive pages.
- UI scaling:
- Need to scale all the UI elements, such as the background, header, and footer. List images to bigger screen sizes by using the standard size of one device per platform.
- Avoid pop-ups, notifications, and advertisements, and minimize the number of pages.
In conclusion, the proposed UX and UI design solution needs to factor-in and help deliver a complex mixture of device-specific, language-specific, and region-specific content, while creating a unique and tailored user experience for the individual.
About the author: Savitha Nayak is a Content Architect, Infosys Limited.



Obtaining an office for your own organization is an essential landmark. This is really because an office acts as the central operating point of a company. The most crucial actions of a business i.e. assemblies with clients happen mainly in the office. Your staff also works mainly from the workplace. You should therefore choose an office to your organization carefully to ensure everything is ideal i.e. your employees are comfy, you show the correct image about yourself and your business, your customers are amazed, etc. In case you are searching for Serviced office Manama and you never understand where to begin, this article is for you. Here are a few important items to contemplate if you are looking for مكتب إيجار all over the world.
Ich weiß, dass dies schwierig für einige Menschen ist, die ein hektisches Leben haben, aber tun Sie Ihr Bestes, um sich auf mehr Schlaf einzustellen.
Hey there, I think your blog might be having browser compatibility issues. When I look at your website in Opera, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, amazing blog!
It’s great that you are getting thoughts from this post as well as from our dialogue made here.
Spot on with this write-up, I honestly believe this website needs a lot more attention. I’ll probably be returning to see more, thanks for the info!
After you become a Google Ad – Words certified professional, Google will allow you to use their logo on your webpage. 4) You can control the cost of Adwords with the proper strategy. I’ve gone into a little more detail on my site but you can also get an idea of your competition by searching Google using “operators”.
Hey, I think your website might be having browser compatibility issues. When I look at your website in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, very good blog!
you’re really a excellent webmaster. The website loading velocity is amazing. It kind of feels that you are doing any unique trick. In addition, The contents are masterwork. you’ve done a magnificent job in this topic!
You should be a part of a contest for one of the most useful sites on the net. I’m going to recommend this web site!
Why people still use to read news papers when in this technological world everything is presented on web?
The formula is fairly distinct from Semenax.
This is the perfect site for anybody who would like to find out about this topic. You know so much its almost tough to argue with you (not that I personally will need to…HaHa). You certainly put a new spin on a subject that’s been discussed for decades. Great stuff, just wonderful!
Wonderful, what a webpage it is! This webpage provides useful data to us, keep it up.
comprar un ebook
At this moment I am ready to do my breakfast, afterward having my breakfast coming yet again to read other news.
comprar ereader
I am in fact grateful to the owner of this website who has shared this fantastic paragraph at at this time.
ebooks baratos
Nice post. I learn something new and challenging on websites I stumbleupon on a daily basis. It’s always exciting to read content from other writers and use a little something from other websites.
tablets android
Nice replies in return of this query with firm arguments and telling everything concerning that.
comprar una tablet
Wow, fantastic weblog structure! How lengthy have you been blogging for? you make blogging glance easy. The whole look of your website is magnificent, as smartly as the content!
la mejor tablet
I blog frequently and I really appreciate your information. The article has truly peaked my interest. I am going to bookmark your blog and keep checking for new information about once a week. I subscribed to your RSS feed too.
ebook barato
I’m gone to say to my little brother, that he should also pay a visit this blog on regular basis to obtain updated from newest gossip.
Excellent post. I definitely appreciate this site. Continue the good work!
What’s up to every one, as I am genuinely eager of reading this webpage’s post to be updated regularly. It contains pleasant stuff.
You really make it appear really easy with your presentation however I in finding this matter to be actually something that I feel I would never understand. It sort of feels too complicated and extremely huge for me. I’m looking ahead on your subsequent post, I’ll attempt to get the hold of it!
You should take part in a contest for one of the best sites on the web. I’m going to highly recommend this website!
Aw, this was a really nice post. Taking a few minutes and actual effort to make a very good article… but what can I say… I hesitate a whole lot and never seem to get anything done.
What’s up to every single one, it’s actually a pleasant for me to pay a visit this site, it contains important Information.
Aw, this was an extremely good post. Finding the time and actual effort to produce a really good article… but what can I say… I put things off a whole lot and never manage to get nearly anything done.